Wordpress Theme HTML und CSS bearbeiten ohne Plugin
Um das Aussehen einer Website wirklich zu ändern, muss man die HTML-Datei und die CSS-Datei bearbeiten. Bereits mit kleinen Programmierkenntnissen kann man gute Resultate erzielen. WordPress-Seiten werden meistens nicht von Grund auf neu programmiert, stattdessen benutzen die Seitenbesitzer oft vorgefertigte Themes. In diesen ist meistens nur der Inhalt bearbeitbar. Um online das HTML und CSS zu bearbeiten muss man nur wenige Schritte befolgen.
Wie bearbeitet man das Theme im WordPress Admin?
Die HTML und CSS Dateien können ganz einfach im Theme-Editor bearbeitet werden. Die Änderungen von dort beeinflussen dann das Aussehen der ganzen Website. Diese Methode ist üblich und braucht keine unnötigen Plugins. Für das Erstellen einer völlig neuen Seite oder das Bearbeiten eines fertigen Themes ist diese Methode am einfachsten im täglichen Gebrauch anwendbar.
Für diese Methode braucht man den Admin-Rang auf der Website.
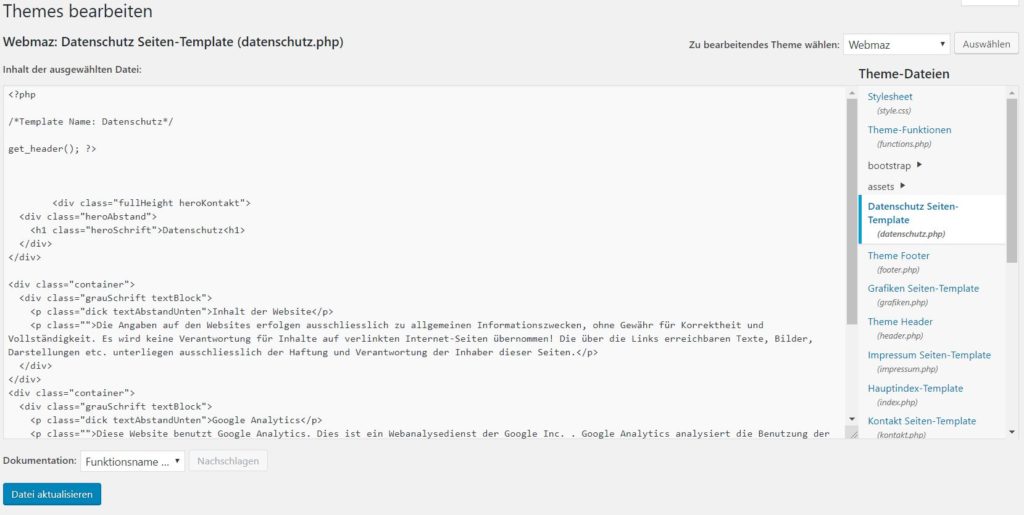
Um die Codes mit Worpress zu bearbeiten, ruft man den Admin-Bereich der Website auf. Den Code der Website befindet sich im Theme, welcher der Website das Aussehen gibt. Darin befinden sich demzufolge die HTML und CSS Codes. Um das Theme zu bearbeiten, navigiert man wie folgt:
Design>Theme-Editor

In dem Fenster, welches sich öffnet, kann man rechts verschiedene Dateinamen sehen. Hier kann man sich die gewünschte Datei raussuchen. Die HTML-Dateien sind alle im PHP-Format. Wenn man die Datei anklickt sieht man trotzdem zum grössten Teil HTML-Code. Diesen kann man ohne Weiteres bearbeiten. Man kann aber auch gewisse WordPress-PHP Befehle eingeben. Nach dem Bearbeiten speichert man die Datei mit dem „Datei Aktualisieren“ Knopf unterhalb des Eingabefelds.
Die CSS-Datei ist ebenso eine der Dateien und befindet sich zwischen den anderen PHP-Dateien. Sie kann auch ganz normal bearbeitet werden.
Von hier aus kann man aber keine neuen Dateien erstellen, man kann sie nur bearbeiten. Um eine Neue zu erstellen, muss man die nächste Methode über den Server verwenden.
Wie bearbeitet man die Codes vom WordPress Theme vom Server aus?
Wenn man keine Admin-Rechte auf der Seite hat, aber trotzdem die Zugangsdaten zum Server hat, kann man auch extern die Seite bearbeiten. Mit dieser Methode kann man auch neue Dateien mit Code erstellen.
Hierfür muss man sich mit dem Server verbinden. Das geht mit diversen Programmen. In diesem Beispiel wird WinSCP verwendet.
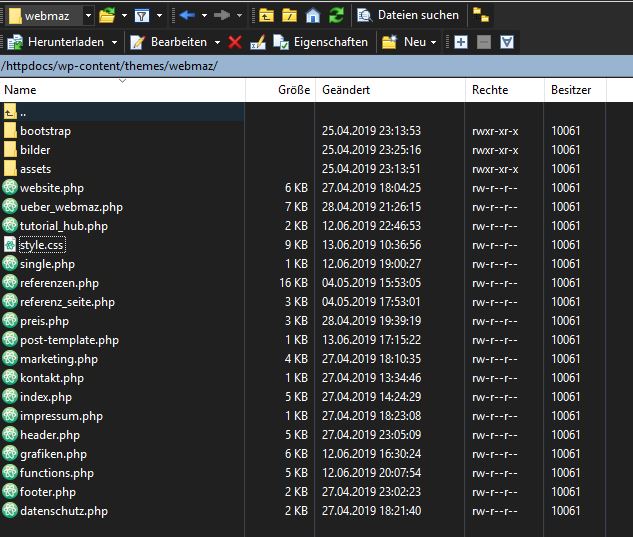
In dem Programm meldet man sich nun mit den Zugangsdaten an. Man hat nun einen Überblick über alle Dateien und Ordner auf dem Server. Hier navigiert man zu dem Ordner, indem sich die Code-Dateien vom Theme befinden. Bei mir geht das wie folgt:
httpdocs>wp-content>themes

Hier kann man die Dateien nun völlig frei bearbeiten. Man kann sie kopieren und andere einfügen, genau so wieman es sich vom Datei Explorer am Computer gewohnt ist. Um die Dateien zu bearbeiten, kann man in WinSCP einen doppelten Linksklick machen. Dort findet man nun den Inhalt der PHP-Datei. Darin befindet sich hauptsächlich HTML, aber man kann auch WordPress-PHP Befehle verwenden.
Um eine neue PHP-Datei im Theme zu erstellen, macht man in WinSCP einen Rechtsklick, wählt dann „Neu“ und dann „Datei“.
Diese Datei benennt man nun beliebig mit der Endung „.PHP“ (Bsp. neuesDokument.php). In dieses Dokument kann jetzt HTML und PHP Code eingefügt werden.