WordPress Menü nicht-anklickbarer Link erstellen
Im WordPress Menü-Editor ist es zurzeit nicht möglich ein nicht-anklickbares Element einzufügen. Dieses Problem kann man einfach umgehen. So kann der einfache und übersichtliche Editor weiterhin optimal genutzt werden.
Nicht-anklickbaren Menüpunkt erstellen
Um zum Menü-Editor zu gelangen navigiert man wie folgt:
Design > Menüs
Sollte „Menüs“ nicht als Menüpunkt aufgeführt sein, dann unterstützt das Theme keine Menüs. Wie man das als Entwickler einbetten kann erklärt wpbeginner sehr übersichtlich.
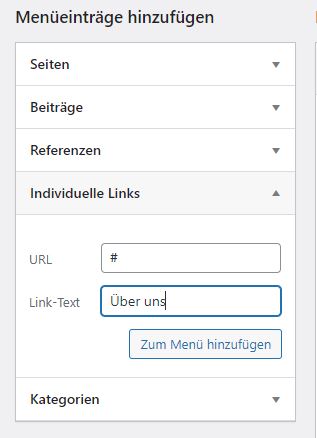
Erstellen Sie einen Menüpunkt über „Individuelle Links“. Fügen Sie als URL hier # ein und wählen Sie den Linktext, welcher im Menü angezeigt werden soll. Drücken Sie dann „Zum Menü hinzufügen“.

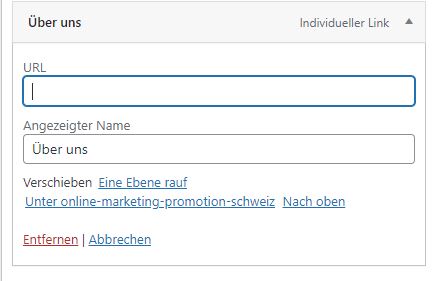
Öffnen Sie nun den Menüpunkt in der Gesamtübersicht und entfernen Sie # aus dem Menüfeld. Speichern Sie dann das Menü.

Nun ist im Menüpunkt kein Link hinterlegt. Das Element ist allerdings in einem <a>-HTML-Element. Der Menüpunkt verhält sich also vom CSS noch wie Links. Folgend wird erklärt, wie man diese Eigenschaften überschreiben kann.
Link-Eigenschaften entfernen vom leeren Link
Grundsätzlich funktioniert das Menü nun wie gewollt. Unterseiten können beispielsweise untergeordnet eingefügt werden ohne eine Eltern-Seite zu definieren. Der Menüpunkt verhält sich trotzdem noch wie ein Link. Diese Eigenschaften kann man wie folgt im CSS-File überschreiben:
li.menu-item>:not(a[href]){
cursor: default;
...
}