Website Bilder bearbeiten und für Google SEO optimieren
Auf immer mehr Websites findet man Bilder und dies ist erst möglich geworden durch besseres Internet. Bilder werden schneller als je zuvor geladen und mit der Einführung von 5G wird die Ladezeit noch geringer werden. Der Gebrauch von Bildern ist ziemlich einfach. Hier werde ich erklären wie man die Bilder optimiert, den dazugehörigen Code für das Google SEO verbessert und bestehende Bilder wechselt.
Weshalb sind Bilder auf einer Website wichtig?
Wie bereits ein altes Sprichwort sagt: „Bilder sagen mehr als 1000 Worte.“. Das trifft es im Allgemeinen am besten. Der Besucher von deiner Seite will Bilder sehen. Komplizierte Sachverhalte können visuell noch einmal mit einer Grafik ganz objektiv erläutert werden, weil nicht jeder Leser gleich überlegt wie der Autor.
Bilder vermitteln auch Emotionen. Um mit Worten bei Menschen Emotionen zu erwecken, muss man ziemlich gut schreiben können und der Leser muss sehr vertieft sein. Da ein Bild den Inhalt sehr direkt vermittelt, hat der Betrachter sehr schnell eine Meinung dazu. In der Presse wird diese Erkenntnis oft genutzt. Egal wie sehr es der Autor versucht zu beschreiben, wie es beispielsweise in einem Entwicklungsland für Probleme hat, kann man die Problematik in einem Bild gut vermitteln. Der Leser kann sich dann ganz einfach eine eigene Meinung bilden, weil er aus dem Bild einen möglichst authentischen Einblick erhält.
Auf das Internet bezogen kann man, das auch gut bei Firmenseiten sehen. Eine Firma mit Fotos von den Mitarbeitern macht sofort einen seriösen Eindruck, weil der Betrachter dann hinter den Worten auch die Gesichter sieht und eine gewisse Emotion empfindet.
Oft kann es sehr erschöpfend und langweilig sein einen Artikel zu lesen. Der Autor versucht daher möglichst kurze Abschnitte zu formulieren und den Text nicht unnötig zu strecken. Eine weitere Methode sind hier auch die Bilder. Hat man eine Stelle, an der ein Bild sinnvoll ist, kann dies das Lesen spannender machen, weil es abwechslungsreich und einfacher zu verstehen ist. Aus dem Grund lesen Kinder zum Beispiel Comics nur selten, sondern schauen sich meist nur die Bilder an.
Bilder müssen nicht nur Inhalte vermitteln. Im Zeitalter des schnellen Internets kann man die Seite auch mithilfe von Bildern kreativer gestalten. Das, was man nicht nur mit CSS-Designs umsetzen kann, wird einfach mit Bildern erledigt. Auf einigen Seiten hat es daher im Hintergrund eigentlich unnötige Bilder. Auch auf meiner Eingangsseite verwende ich ein Bild im Hintergrund, welches keinen wirklichen Inhalt vermittelt.

Ein weiterer grosser Vorteil für deine Seite könnte auch neue Besucher sein. Die Bilder, welche Google im Web findet, werden grösstenteils in der Bildersuche dargestellt. Viele Menschen schauen sich bei einer Suche auch als Erstes die Bilder an, weil diese eine schnelle Lösung bieten können. Als Creator sollte man sich also auch wirklich darauf achten, dass die Bilder einen Mehrwert bieten. Wenn das Bild gut ist, hat der Bildbetrachter die Möglichkeit die dazugehörige Seite zu besuchen. Sind deine Bilder auch noch relevant zu deinem Content, dann gibt es die Chance, dass der Besucher auf der Seite bleibt und mehr dazu lesen will. Mit den folgenden Methoden ranken deine Bilder dann noch besser.
Der Dateiname
Versuche deine Bilder mit einem passenden Dateinamen zu benennen. Der Dateiname sollte relevant sein und auch Keywords enthalten. So kann Google das Bild besser crawlen und gibt dein Bild dann als möglichst passendes Suchresultat für Suchende aus.
Der Name sollte also nicht den Standardnamen (Bsp. 20190713_3423.jpg) von deiner Kamera haben, sondern den Inhalt wiedergeben (Bsp. website_header_screenshot_html.jpg)(Bsp. website_header_html.jpg). Achte aber darauf, dass du es nicht mit den Keywords übertreibst, weil Google das merkt. Wähle möglichst wenige und akkurate Schlüsselworte.
Du kannst es ganz einfach testen, ob der Name gut ist. Wenn du anhand des Dateinamens weisst, um welches Bild es sich handelt, dann wird es auch Google verstehen.
Bildname vor Upload ändern
Den Dateinamen kann man vor dem Uploaden ganz gewöhnlich im passenden Ordner wie folgt ändern:
Rechtsklick auf das Bild>Umbenennen>“Neuen Namen eingeben“>Enter
Diesen neuen Namen fügt man dann im HTML bei dem neuen Bild ein.
<img src="/bildordner/bildName.jpg" alt="">Bildname von bestehendem Bild ändern
Wenn man den Dateinamen von einem bestehenden Bild optimieren will, geht das auch einfach. Man sucht beim Server das wünschenswerte Bild. Hierfür braucht man den Zugriff auf den Server. Hat man diesen nicht, kann man den Namen, bei einer WordPress Seite, unter „Medien“ auch bearbeiten.
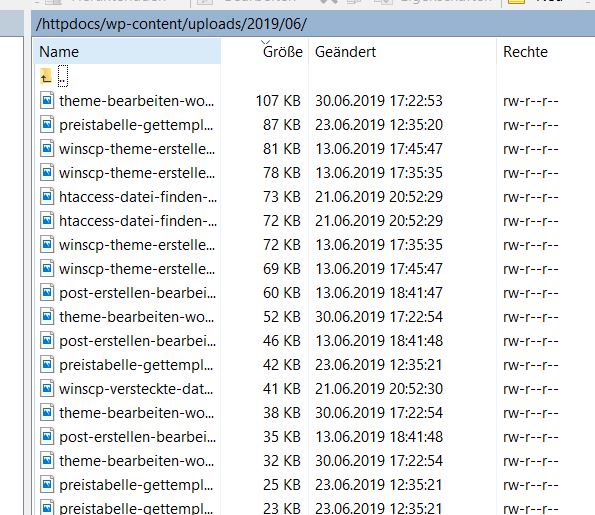
Für den Zugriff auf den Server verwende ich WinSCP, man kann aber alle möglichen Programme benutzen. Nun sieht man ein Ordnersystem. Man klickt sich hier durch, bis man zu dem Ordner mit dem wünschenswerten Bild kommt. Bei mir geht das wie folgt:
wp-content>uploads>2019>06
Der Ordner sieht dann in etwa so aus:

Hat man das Bild gefunden, befolgt man dieselben Schritte wie bei der Anleitung zur Namensbearbeitung vor dem Upload:
Rechtsklick auf das Bild>Umbenennen>“Neuen Namen eingeben“>Enter
Der Name ist nun geändert, lädt man die Seite neu, wird an der Stelle kein Bild mehr angezeigt. Du musst deshalb noch etwas im HTML bearbeiten. An der passenden Stelle aktualisierst du den Bildnamen. Das sollte dann etwa so aussehen:
<img src="/bildOrdner/neuerBildName.jpg" alt="">Alt Tags richtig einsetzen
Die Alt Tags haben noch eine wichtigere Bedeutung für die Google Bildersuche als die Bildnamen. Diese kurze Bildbeschreibung soll Google den Inhalt des Bildes möglichst genau erläutern. Ähnlich wie beim Dateinamen des Bildes sollte man auch hier auf gute aussagekräftige Keywords achten.
Wenn ein Bild vom Browser nicht geladen werden kann, dann wird stattdessen der Alt Tag angezeigt. Daher sollte man sich besonders achten, dass der Alt Tag das Bild so gut wie möglich beschreibt. Das Endziel ist es also, das Bild bestmöglich zu beschreiben und zugleich gute Keywords für ein gutes SEO zu nennen.
Wie setzt man den Alt Tag?
Den Alt Tag sollte man möglichst beim Erstellen bereits setzen, damit man es nicht vergisst. Das Einfügen im Nachhinein ist jedoch auch kein Problem. Als Erstes sucht man im Code die entsprechende Stelle mit dem Bild Code. Dieser sollte in etwa so aussehen:
<img src="neuerBildName.jpg" alt="Bildbeschreibung für das Bild">Wenn das Bild mit CSS designed wurde, kann es aber auch noch andere Elemente im Code haben. In der Realität sieht daher ein Code in etwa wie folgt aus:
<img style="width:100%; " src="/wp-content/uploads/2019/04/icon-logo-design-webmaz-schweiz.jpg" alt="Logo Design Custom Schweiz" class="halbeBreite">Bild-Tags haben als Erkennungsmerkmal am Anfang immer ein „img“ und müssen nicht mit einem </img> geschlossen werden. Fehlt bei dir der Alt Tag, kannst du ihn einfach zwischen die img-Klammern einfügen. Füge dafür folgenden Code ein:
alt="dein Tag"Vereinfachung mit Emmet in Atom
Um die Alt Tags nicht zu vergessen gibt es für Programmierer in Atom, ein kostenloses Add-on, welches nicht nur in diesem Fall sehr nützlich ist. Das erwähnte Add-on nennt sich Emmet. Beim coden tippt man an der erwünschten Bildstelle „img“ und drückt dann die Tabulatortaste. Es wird automatisch der folgende Code erstellt und man muss die Bildquelle und den Alt-Tag nur noch eintippen.
<img src="" alt="">Alt-Tag Testtool online
Im Internet gibt es verschiedenste kostenlose Tools, um zu erfahren, ob und welche Alt-Tags man verwendet hat. Ich empfehle hier das Tool von Sitechecker. Es werden auch die Title Tags für die Bilder angezeigt. Was das ist, wird im nächsten Abschnitt erklärt.
Title Tag für Bilder
Für viele Bilder kann es auch sinnvoll sein einen Title Tag zu benutzen. Wenn man in die img-Klammer auch noch diesen Tag setzt, wird dieser Text beim drüberfahren mit der Maus angezeigt. Dies funktioniert nicht nur bei Bildern, sondern ist für alle Elemente der Website anwendbar. Ausser bei Bildern oder Links ergibt es jedoch wenig Sinn für das Nutzererlebnis. Wie es für den Besucher aussieht, wenn er mit dem Mauszeiger über das Bild geht, kannst du hier selber ausprobieren. Fahre mit dem Cursor über das Bild und halte dort kurz an. Es sollte dann ein Feld mit einem Text auftauchen.

Ich selber finde den Title-Tag nicht immer nötig. Wenn es sinnvoll für den Besucher ist, sollte man aber nicht zögern und ihn verwenden.
Um diesen Title Tag einzufügen, setzt man in die Img-Klammer diesen Code mit dem gewünschten Titel.
title="Dein gwünschter Title"Inhalt der Bilder
Der Inhalt der Bilder ist für gutes Bilder-SEO auch sehr wichtig. Grundsätzlich sollte das Bild einzigartig sein, da Google neue Inhalte bevorzugt. Versuche daher wirklich Mehrwert zu bieten. Gekaufte Stock Bilder sind meist nicht einzigartig, da sie auf mehreren Seiten verwendet werden können. Erstelle daher selber Grafiken und Bilder und verwende gekaufte Bilder möglichst selten.
Google kann die Inhalte deiner Bilder auch ohne die Hilfe von den mitgelieferten HTML-Informationen erkennen. Google hat hierzu auch ein kostenloses online Tool erstellt. Die Cloud Vision API erkennt mithilfe von künstlicher Intelligenz die Bildinhalte. Erkennt Google den tatsächlichen Inhalt deines Bildes kann das gut für dein SEO sein.
Lade dein Bild auch nur einmal auf deinen Server hoch um doppelten Content zu vermeiden. Du kannst es aber mehrmals auf der Seite verwenden. Hierbei rufst du einfach mehrmals die gleiche Bildadresse ab. WordPress erleichtert einem die Arbeit mithilfe der Medien Galerie. Dort findet man alle Bilder mithilfe einer Suchleiste oder der Vorschaubilder. Beim Hinzufügen der Bilder wird auf dem Server das Bild automatisch in einen Monatsordner gespeichert und in verschiedenen Auflösungen zu Verfügung gestellt.